This is requested by my dearly beloved mom, so I’ll keep it simple and mom-friendly.
The things you’ll need:
- A Computer
- The Gimp (Windows & Linux compatible)
- Some pictures/images (preferably of the same size)
- A (very basic) knowledge of what a .gif is
A .gif is actually a little slideshow of images. - 5 minutes time
or 10, depending on how fast you can switch between open windows.
Get started:
- Open up The Gimp
I suppose I don’t have to explain how to do this? - Open up the folder where the images are that you want to be inside the animated image
- Drag’n’drop the first image into the big empty Gimp window (the image you want to be displayed first in your ‘presentation’)
If the order of the images don’t matter, just select all the images and drag’n’drop em all at once.- Press, and hold down, the button on the mouse or other pointing device, to “grab” the object,
- “Drag” the object/cursor/pointing device to the desired location,
- “Drop” the object by releasing the button.
- Drag’n’drop the second image into the big empty Gimp window (the image you want to be displayed as second in your ‘presentation’)
- Drag’n’drop the third image into the big empty Gimp window (the image you want to be displayed as third in your ‘presentation’)
- Drag’n’drop the fourth image …. ok, you’ll get it now!
Continue doing this till you’ve dragged all your images in to that window.
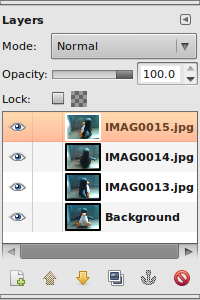
You can check how many and which images are already in there in the Layer window.
Open it by clicking ctrl+l or going to file\dialogs\layers. - Click “File” in the top menu
- Click “Save As”
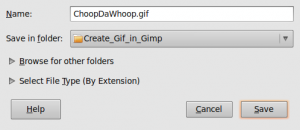
- Choose a location where to save the final .gif file
- choose a filename that ends with “.gif ” (eg. “ChoopDaWhoop.gif”, without the quotes ofc.)
- Select “Save as Animation”
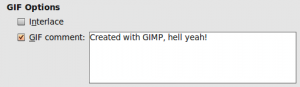
- Fill in the comment, or just un-check it. (probably no-one will ever read it)
- Select “Loop Forever”
- Choose a delay value (this will set the time before switching to another image)
Check out the image at point 13 - Click save
- Profit!